EN LA ETIQUETA HEAD
La etiqueta <HEAD> es la cabecera de toda la página y se pone todo lo que no se ve, enlaces a archivos CSS o configuraciones con etiquetas <meta>. Tambien va el título de la página y se la pone con la etiqueta <title> el cual se pone visible como título de una pestaña en cualquier navegador web. Con la etiqueta <link> podemos vincular archivos CSS pero tambien podemos seleccionar una imagen en formato icono para que aparezac al lado del título de nuestra página con los atributos de rel="icon" y con el href indicando la ruta de la imagen en formato .ico.
| Categorías de contenido | Ninguna |
|---|---|
| Contenido permitido | Si el elemento es un srcdoc de un <iframe> , o si la información de título está disponible desde un protocolo de nivel superior, cero o más elementos de metadatos. De otro modo, uno o más elementos de metadatos donde exactamente uno es <title>. |
| Omisión de etiqueta | La etiqueta de inicio puede ser omitida si lo primero dentro del elemento head es un elemento. La etiqueta de cierre puede ser omitida si lo primero después del elemento head no es un espacio o un comentario. |
| Elementos padre permitidos | Un elemento <html>, pues éste es su primer hijo. |
| Interfaz DOM | HTMLHeadElement |
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document title</title>
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
</html>
Los metadatos es la información de los datos que describen los recursos de todos los objetos e información. La etiqueta <meta> que va en la etiqueta <HEAD>, con el podemos establecer características de toda la página como por ejemplo con la codificación de la página, con el atributo charset con el valor "utf-8". Para explicar las siguientes características los atributos serán name y content, en name irán los posibles funciones y en content sus valores, bien para name tenemos a keywords para palabras clave, description, author, copyright si la página tiene copyright, robots con valores index y noindex para definir si la página será indexada o no, es decir forme parte de la lista de resultados en el buscador, con robots y valores como follow y nofollow que tiene que ver con la parte del SEO. SEO es el proceso de optimizar el contenido en línea, de manera que un motor de búsqueda prefiera mostrarlo entre los primeros resultados para búsquedas de una determinada palabra clave.
| Atributo | Descripción | Valor |
|---|---|---|
| Genéricos | ||
| lang | Información sobre el idioma del contenido del elemento y del valor de sus atributos. | Un código de idioma. Por defecto: "desconocido". Lo fija el navegador. |
| dir | Indica la dirección de texto y tablas. | Uno de los siguientes: 'ltr' o 'rtl'. Por defecto: En castellano 'ltr'. Lo fija el navegador. |
| Específicos | ||
| name | Nombre al que se asocia la metainformación | Un 'nombre'. Sensible a M/m. Por defecto: Lo fija el navegador. |
| content | Los datos que se quieren asociar a name. | Texto. Sensible a M/m.. |
| http-equiv | Aporta información sobre los encabezado de respuesta HTTP, puede usarse en lugar de name. | Un 'nombre'. Por defecto: Lo fija el navegador. |
| scheme | Indica un esquema de interpretación para los metadatos. | Texto. Sensible a M/m.. Por defecto: Lo fija el navegador.. |
| De transición | ||
| No tiene. |
EN LA ETIQUETA BODY
La etiqueta <BODY> es el cuerpo de la página web en el cual va TODO el contenido de la página web.
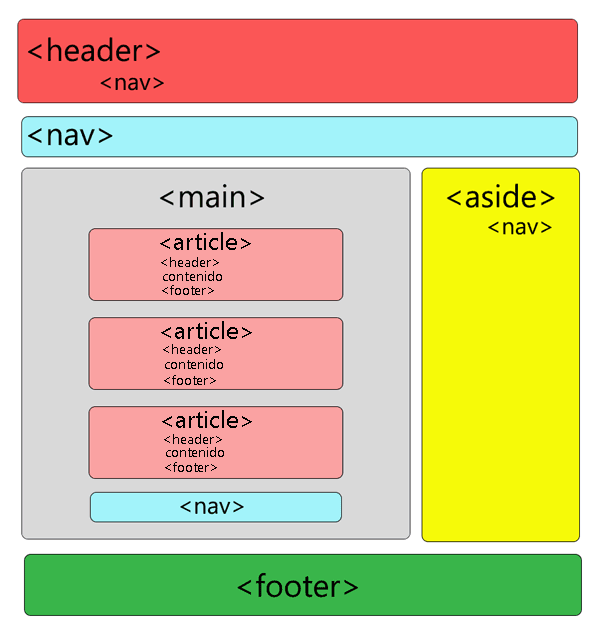
El HTML semántico es la manera correcta de maquetar una página web, la etiqueta <header> y el <nav> van de la mano, el <nav> va dentro del <header> para la navegación de la página, generalmente es una lista no ordenada <ul> con todas las opciones de navegación con etiquetas como <a> que nos manda a otros archivos HTML, generalmente el <header> se mantiene en todas las páginas de navegación, el <article> que es parte de toda la información que presenta la página se puede dividir en varias secciones y esto se logra con la etiqueta <section> generalmente cada sección tiene un título y un subtitulo con <h1>, <h2> y luego su contenido con algún contenedor, la página puede tener varios artículos según lo requiera, generalmente los <article> van dentro de la etiqueta <main>. Para la parte de artículos recomendados o alguna parte adicional de la página se utiliza <aside> que generalmente va debajo del <article> o a su lado. Para la parte del pie de página se utiliza la etiqueta <footer>, generalmente va información de la página.

La etiqueta <style> nos sirve para dar estilos pero generalmente se utiliza un archivo con formato .css y vincularlo con la página.
<style type="text/css>
p { color: red; }
</style>
<p> Texto en rojo </p>
La etiqueta <script> sirve para vincular un archivo javascript con el atributo src ubicamos el origen del archivo. Generalmente va al final de la etiqueta <body>
<script src="javascript.js"></script>
La etiqueta <center> lo que hace es centrar elementos horizontalmente.
La etiqueta <div> sirve para agrupar contenidos para luego utilizarce usando CSS.
La etiqueta <span> sirve para agrupar contenidos en línea, como textos dentro de un párrafo para luego utilizarce usando CSS.
También pueden insertarse carácteres especiales como '<'' o '>'' por ejemplo, utilizados para estos apuntes, son carácteres UNICODE, se puede ver muchos de ellos escribiendo el carácter & y ver las diversas opciones que nos muestra, en este caso con el editor de Visual Studio Code.
|
Tabla de ASCII estándar, nombres de entidades HTML, ISO 10646, ISO 8879, ISO 8859-1 romano 1
Soporte para browsers: todos los browsers |
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
HTML 4.01, ISO 10646, ISO 8879, alfabeto romano extendido A y B,
Soporte para browsers: Internet Explorer > 4, Netscape > 4 |
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
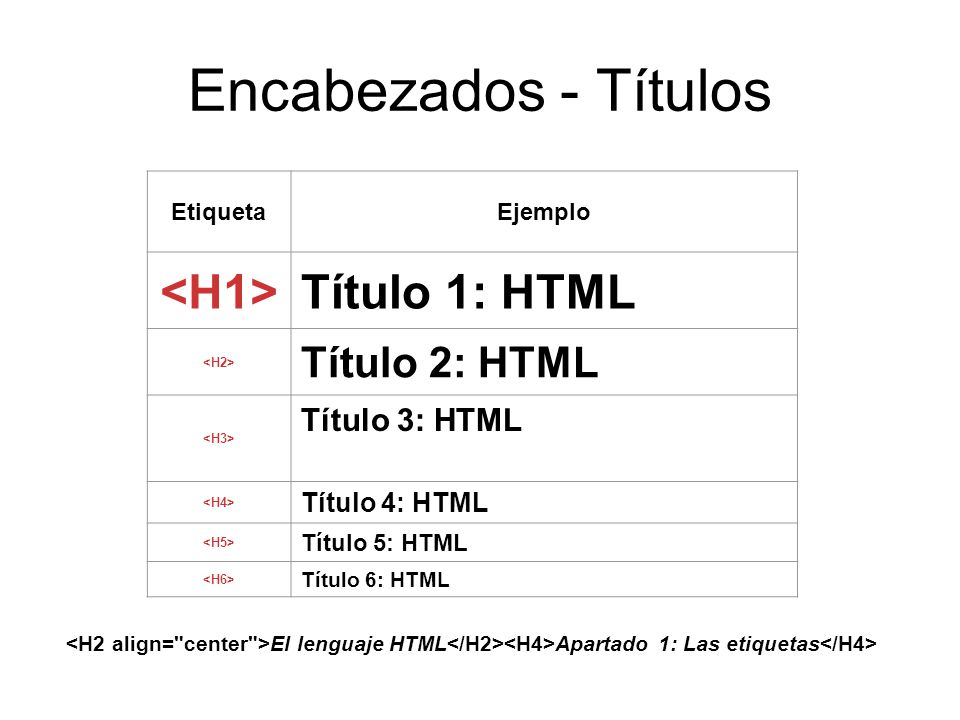
Los títulos se ponen con las etiquetas <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Solo debe existir un <h1> por el posicionamiento web por el concepto semántico, los demás son de uso ilimitado.

lorem sirve para escribir textos random. Se puede multiplicar por un numero que es
el numero de veces que se repetirá.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Tenetur minus voluptas deleniti
inventore esse incidunt unde labore dicta maxime alias sunt quam dignissimos, nihil hic
ratione. Doloremque natus ab dicta.
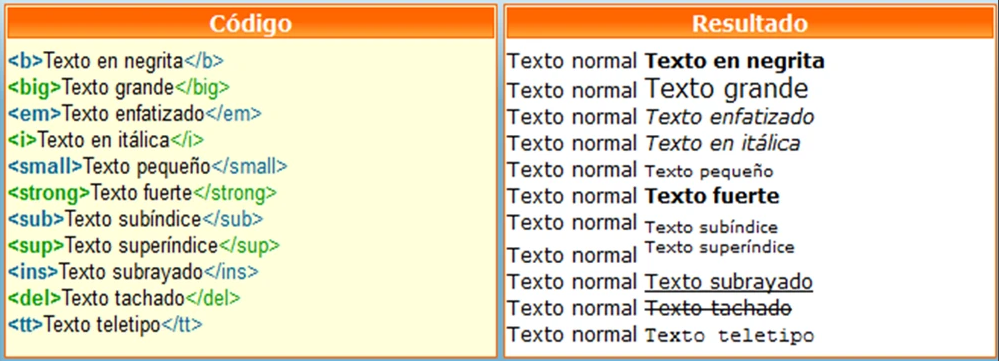
Las etiquetas en línea <b> es negrita, <i> es itálica, <strike> es tachado y <small> es texto pequeño.

Existen etiquetas en línea y no, las que no son en línea se ajustan en toda la anchura del contenedor que la contiene.
La etiqueta <a> se usa para rutas, podemos enlazar a otros archivos html dentro de nuestro proyecto incluso navegando entre carpetas con '/' o para retroceder un nivel con '../', o también podemos usar la etiqueta para introducir un enlace http:// para dirijirnos a una página externa todo esto en el atributo href, y si queremos que un enlace se abra en una pestaña aparte utilizamos el atributo target="_BLANK". También en el atributo href podemos colocar selectores como el id para moverse directamente utilizando un #nombreID hasta la etiqueta con dicho id, con propiedades de estilos como scroll-behavior: smooth; haremos que vaya lentamente hasta el objetivo.
<!-- anclaje a un archivo externo -->
<a href="https://www.mozilla.com/">
Enlace externo
</a>
<!-- enlace a un elemento en esta página con id="attr-href" -->
<a href="#attr-href">
Descripción de enlaces de la misma página
</a>
<!-- enlace a una dirección URL para abrirse en una nueva pestaña a través de una imagen -->
<a href="https://developer.mozilla.org/en-US/" target="_blank">
<img src="mdn_logo.png" alt="MDN logo" />
</a>
<!-- enlace a una dirección de email a través de 'mailto' que abre la aplicación de correo del usuario -->
<a href="mailto:nowhere@mozilla.org">Enviar correo a nowhere</a>
<!-- enlace a un número telefónico a través de 'tel' que abre la aplicación de telefeno del usuario -->
<a href="tel:+491570156">+49 157 0156</a>
// Script para configurar un enlace para capturar una imagen de un elemento <canvas> y poder descargarlo.
var link = document.createElement('a');
link.innerHTML = 'download image';
link.addEventListener('click', function(ev) {
link.href = canvas.toDataURL();
link.download = "mypainting.png";
}, false);
document.body.appendChild(link);
La etiqueta <br> sirve para hacer saltos de línea y no tiene etiqueta de cierre.
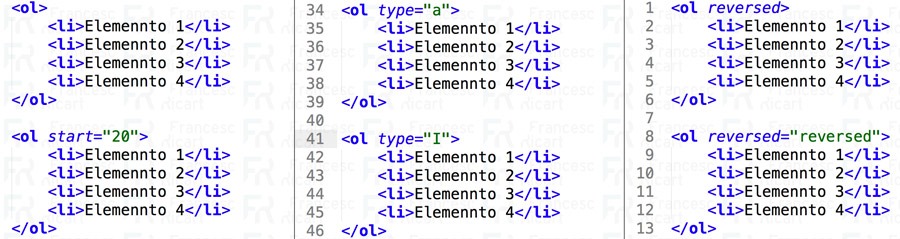
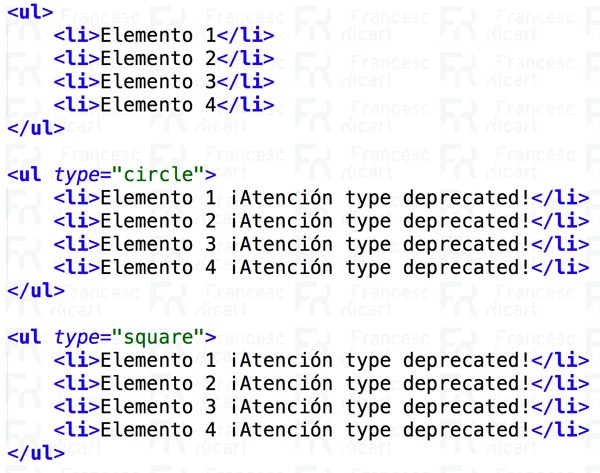
La etiqueta <ol> sirve para abrir un listado ordenado por numeros que tiene que contener etiquetas <li> para determinar los elementos de una lista, si cambiamos la etiqueta <ol> por <ul> nos creara un listado con puntos.
Lista ordenada. Lista no ordenada.
Lista no ordenada.
 Lista de definiciones.
Lista de definiciones.
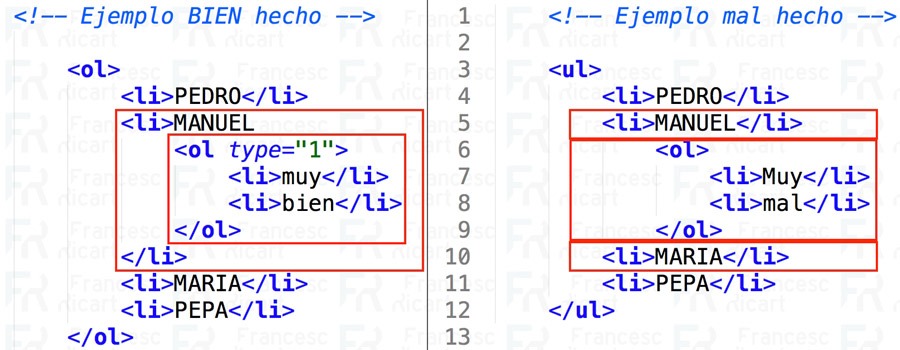
 Listas anidadas.
Listas anidadas.

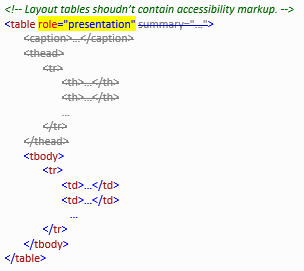
La etiqueta <table> sirve para insertar tablas, se agrupan datos del mismo tipo en columnas, para insertar filas se utiliza <tr> y dentro de ellas van las columnas con la etiqueta <td>.

Con la etiqueta <img> podemos introducir una imagen con el atributo src, al cual introducimos la ruta de la imagen que puede ser de origen externo o local con los mismos tratamiento que de la etiqueta <a>, tambien con el atributo alt podemos definir que debemos mostrar en caso de no encontrar la imagen seleccionada en src, con el atributo title podemos poner un título a la imagen de modo que apuntando a la imagen con el mouse nos indique con un mensaje el título deseado.
<!-- El descriptor 2x indica la densidad de pixel, si no se tiene ninguno por defecto es 1x. -->
<img src="mdn-logo-sm.png" alt="MDN" srcset="mdn-logo-HD.png 2x">
<!-- El atributosrc es ignorado en agentes de usuario que soportan srcset cuando usan descriptores 'w'. Cuando la condición de media (min-width: 600px) encaja, la imagen será 200px de ancho, de otra manera será 50vw de ancho (50% del ancho del dispositivo). -->
<img src="clock-demo-thumb-200.png" alt="Clock" srcset="clock-demo-thumb-200.png 200w, clock-demo-thumb-400.png 400w" sizes="(min-width: 600px) 200px, 50vw">
La etiqueta <video> sirve para introducir un video mediante el atributo src, con el atributo controls nos muestra los controles necesarios para su reproducción.
Para la etiqueta <audio> es basicamente lo mismo que la etiqueta <video>.
<!-- Reproduce un vídeo, comenzando tan pronto como la recepción de video sea suficiente para permitir la reproducción sin pausas para descargar más. Mientras que el video comienza a reproducirse, se mostrará la imagen "posterimage.jpg" en su lugar. -->
<video src="videofile.ogg" autoplay poster="posterimage.jpg">
Tu navegador no admite el elemento <code>video</code>.
</video>
<!-- Otra forma. -->
<video controls>
<source src="./../video.mp4" type="video/mp4">
</video>
Para crear formularios se utiliza la etiqueta <form>, dentro de esta contiene
etiquetas como <input>, el cual consta de atributos como name que sirve como
identificador para la parte del Back-End en captura de datos y type el cual puede ser
texto, password, mail, number, color, range con
atributos min y max que definen los rangos, date para fechas, time para la hora,
button con un atributo value para poner el nombre al boton, submit es lo
mismo que el tipo boton, la diferencia es que es un boton de envio de todo el formulario. Para
los inputs existe el atributo required por ejemplo nos dice que es un requisito llenar
los campos. NOTA: Todas las validaciones se deberían de hacer por la
parte del Back-End porque se pueden vulnerar estos requisitos modificando el código fuente y
aún romper los requisitos. Otra etiqueta de entrada de datos es el
<textarea> el cual con el atributo readonly podemos hacer que el texto solo sea de lectura y tambien modificar ciertas cosas con otros atributos. Puede verse ejemplos en el apartado de Material Complementario.
